Isometric Game Test
7/2/2018
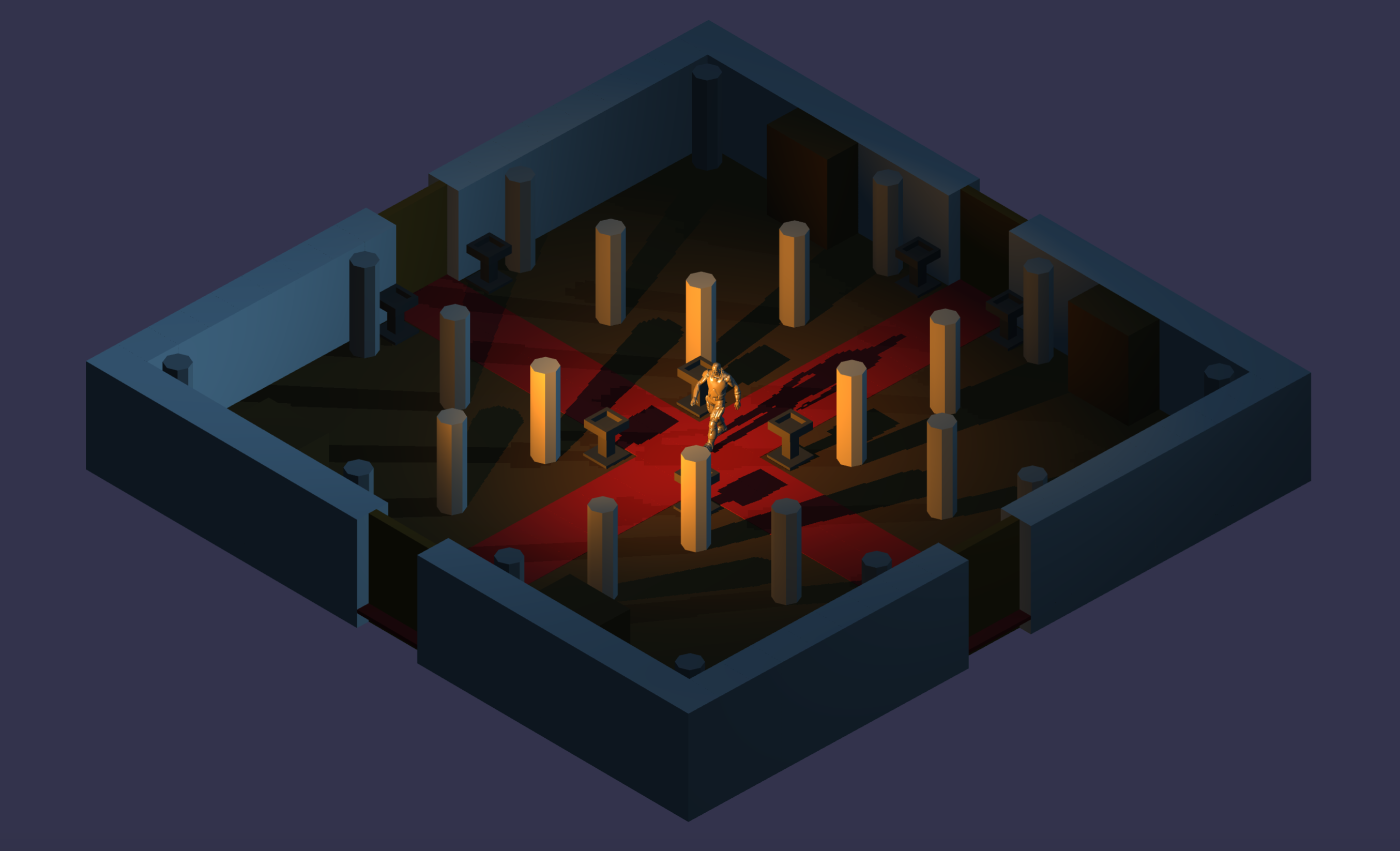
Over the weekend I managed to take some WebGL libraries (ThreeJS, BabylonJS) for a spin, and made a little demo reminiscent of isometric RPG-style games. Sadly you can only walk around with the WASD keys at the moment, and I still have to implement proper movement and any sort of collision detection. But playing around with the libraries was fun! I started with ThreeJS but ran into problems with its shadowing fairly quickly (shadows turn everything completely black even with other lights present). Also the public Github repo has loads of unmerged open PR's, so I looked for alternatives. I came across BabylonJS which I've liked a lot, you can see the results in the demo.

The map is defined as square of symbols in text format, where the different types of objects are identified by letter (P for Pillar) and a number for rotation (1 for 90 degrees, 2 for 180, etc). It uses inbuilt primitives such as Cubes, Cylinders as well as custom modeled objects in OBJ format. I've also downloaded the model and walkcycle from the BabylonJS playground website.
I've had some issues with loading custom OBJ files, especially handling the asynchronous loading. Also the fact that you can only have a maximum number of 4 lights active is a bit sobering, but I suppose I shouldn't expect full blown rendering capabilities which I'm used to from Maya, Renderman, etc. Anyway, it's been a lot of fun, will see how much further I get with it.